


My name's Ricky.
I design and code.
Let's build something incredible.
View Source on GitHubConnect on LinkedIn














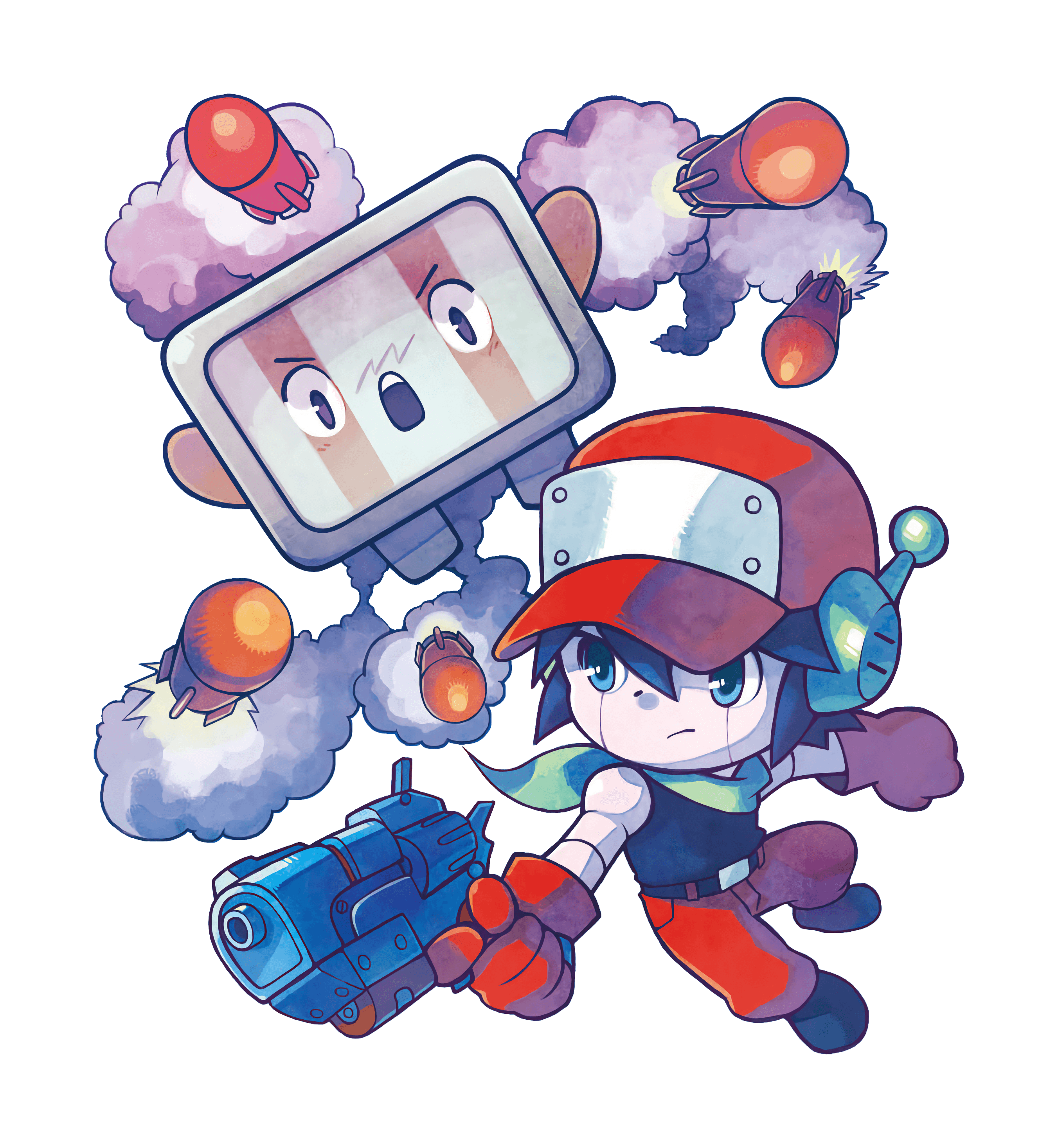
Cave Story is a free 2004 hit indie title by one developer: Daisuke "Pixel" Amaya.
In the game, you awaken in a cave as a robot having lost your memories. As you explore the caverns and talk to others, you learn more about yourself and where you are. Defeating enemies along the way gains experience points and powers up your weapons. But, if you take damage, your weapons will lose those hard-earned experience points and get nerfed.
Your objective is to escape the caves and stop the Doctor's evil plan.
In September 2011, I was itching for a new hobby project, and web browsers supported a lot of stuff. WebGL, Web Audio, gamepads and more made games a real possibility on the web platform.
One day, I stumbled across a C++ clone of Cave Story's game engine called NXEngine, by Caitlin Shaw. So, I decided to try getting it working in a web browser!
I learned a lot of things working on this project. To start, it involved manually porting tens of thousands of lines of C++ to JavaScript – something I'd never attempted. This was also the first time I used WebGL, and the first time I synthesized audio. I'd never worked with game loops or scripting systems before either.
The process involved first trying to run the C++ files as JavaScript. I would fix whatever syntax errors appeared, re-run the code, and repeat. As I did this, more and more of the logic would run in the browser. Eventually I got to a point where the game logic would run without crashing, but nothing drew to the screen. I wrote code to bridge SDL calls so they'd draw graphics, play sounds, and accept input. After that the game was playable, but buggy, so I spent many weeks fixing each bug I ran into, one by one, as I played through the game. Anything that didn't match the original game needed fixing.
After months of work in my spare time, all by myself, the game was playable from the title screen right up to the end credits.
I aimed to deliver a flawless port of Cave Story for the web platform that fans could enjoy anytime, without installing it. A port which showed off the raw capabilities and performance of web browsers. A port which you could run on a laptop without spinning the fans up.
The final result speaks for itself. Even in 2012 and on a modest system, the game ran at a flawless 60 frames per second. And, thanks to huge leaps in mobile performance, it's possible to play it on some unexpected hardware...
I'd love to end this article by linking to the game, but I unfortunately wasn't able to release this work due to licensing constraints.
I loved working on this project, because it taught me about tons of software engineering concepts and challenges. So! Do you have a moonshot project like this that I can learn even more from? If so, please get in touch!



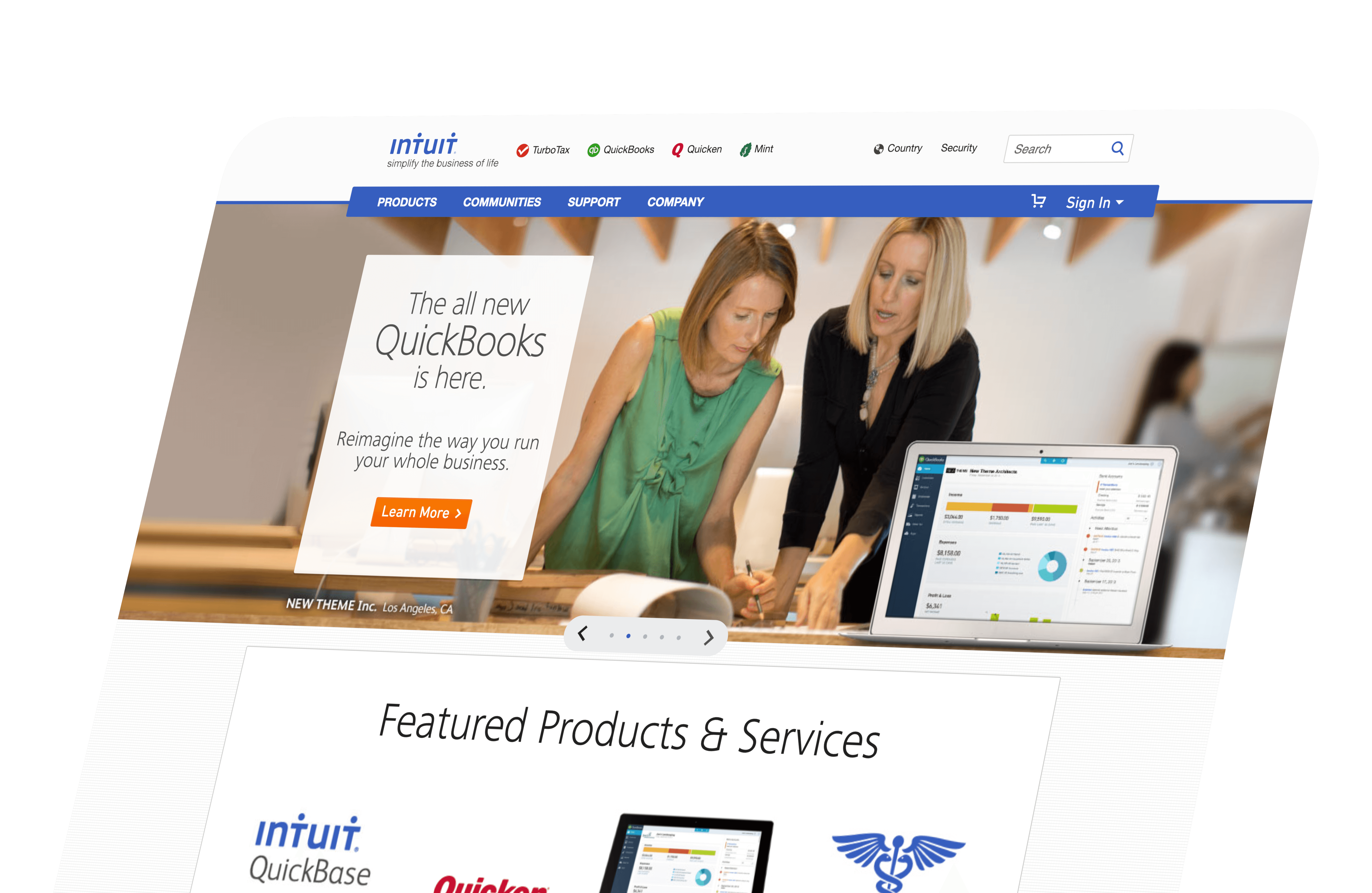
I'm a designer and engineer in the scenic Bay Area of California. I've worked in web design and development (mobile and desktop) for over 15 years, and I'm dipping my toes in Swift and WebGL now. I've designed for both product and marketing teams, and done both visual and interaction design. I've also written product and marketing code for use in production.
I've produced my best work in roles leveraging both my design and engineering talents. However, I can specialize in design only when needed.
In my spare time I like to take photos, build small hobby projects, and play video games (Nintendo for life).
What do you want to build together?
I want to hear about it. Drop me a line.