


My name's Ricky.
I design and code.
Let's build something incredible.
View Source on GitHubConnect on LinkedIn












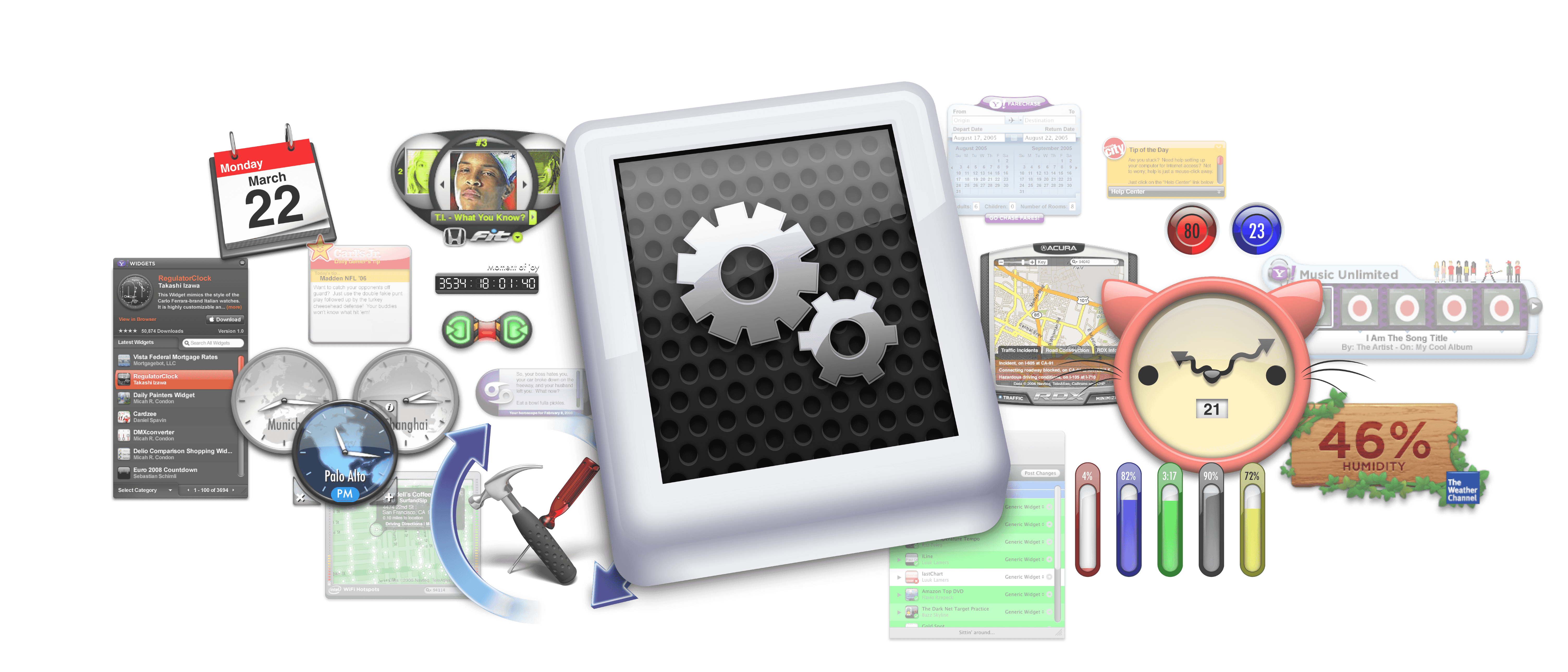
Konfabulator was an easy way to put info on your Mac or Windows desktop. It ran widgets that could give you the time, weather forecast, and stock quotes. You could use it to control music playback, and it could display system info like your Wi-Fi strength or battery level. Widgets were beautiful, fun, and useful.
The app was originally built by Arlo Rose, Perry Clarke, and Ed Voas. Arlo designed and built the included widgets, Perry built the Konfabulator engine on Mac, and Ed later ported the engine to Windows. It was a shareware product, meaning users could try it for free for a limited time, then pay for a code to unlock the full app.
Users could also design and build their own widgets, then share them with others and get feedback on the Konfabulator forums or the Widget Gallery (a precursor to today's App Stores).
Konfabulator taught me JavaScript. Without it, I might not be working in Silicon Valley today.
In the early 2000's, when Konfabulator was shareware, I designed and built widgets for it. I started by opening up other widgets and examining how they worked, modifying them to do other things. As I got more familiar with the technology, I built more complex widgets of my own devising:
I was also active on the Konfabulator forums, where I shared info with other enthusiasts about designing and building widgets. After some time, Arlo contacted me and asked if I wanted to be a forum moderator. Then, I started working part-time approving widgets on the Widget Gallery.
After Apple included a suspiciously similar feature for free with Mac OS X, Konfabulator's shareware business model was on shaky ground. In 2005, Yahoo! acquired Konfabulator and made it freeware. I soon joined the Konfabulator team at Yahoo! full-time.
Note: Yahoo! rebranded Konfabulator as Yahoo! Widgets post-acquisition. For clarity's sake, I'll only be referring to it as Konfabulator here.
At Yahoo!, I wore many hats. Some days I would curate third-party widgets for the Widget Gallery. Other days, I'd be designing and building webpages about and for Konfabulator. Occasionally I would serve as moderator for the Konfabulator forums. Many days, I'd be designing and/or coding the widgets themselves:
At the time, there was a lot of pressure to monetize the product, and we didn't want to plaster users' desktops with banner ads. So, several of the widgets I designed explored brand integrations we could pitch to interested parties.
I also designed and built the official Widget Gallery widget. With it, users could install widgets directly, instead of needing to use their web browser.
Later on, Yahoo! branched Konfabulator out, partnering with TV manufacturers to bring widgets to smart TVs. One of the things I did as part of the TV project was create high-resolution weather icons for its weather widget. Arlo originally designed this gorgeous set, but it was only large enough for the original weather widget.
On a TV, these icons would be displayed in HD resolution, so I wanted to redraw them. I stayed as close as I could to the style from the original artwork, while adding lots of detail that would look great in 1080p and beyond. I had a blast working on this icon set.
Unfortunately, all good things eventually come to an end. Yahoo! released its final update to Konfabulator in 2009, and officially retired the app in 2012.
Konfabulator was such a fun project, and I still dearly miss designing and building widgets today. Built in an era when apps like ShapeShifter and CandyBar were possible, it was a golden age in UI personalization.
Yahoo! was my first big gig, and I learned so much from working there. It was demanding but fun, and it gave me my first taste of what a career in tech is like.
My time as the Widget Gallery admin taught me a lot about frontend and backend web development. I learned many valuable lessons about web performance and security practices from the talented engineers at Yahoo!.
Being such a junior hire, though, my most important lessons came from working with others. My colleagues were very patient with me as I learned and grew, setting the stage for many successful design roles at Intuit.





I'm a designer and engineer in the scenic Bay Area of California. I've worked in web design and development (mobile and desktop) for over 15 years, and I'm dipping my toes in Swift and WebGL now. I've designed for both product and marketing teams, and done both visual and interaction design. I've also written product and marketing code for use in production.
I've produced my best work in roles leveraging both my design and engineering talents. However, I can specialize in design only when needed.
In my spare time I like to take photos, build small hobby projects, and play video games (Nintendo for life).
What do you want to build together?
I want to hear about it. Drop me a line.