


My name's Ricky.
I design and code.
Let's build something incredible.
View Source on GitHubConnect on LinkedIn




Shut Up is an open source project to hide user comments on all websites by default. I've been steadily improving it in my spare time since 2010.
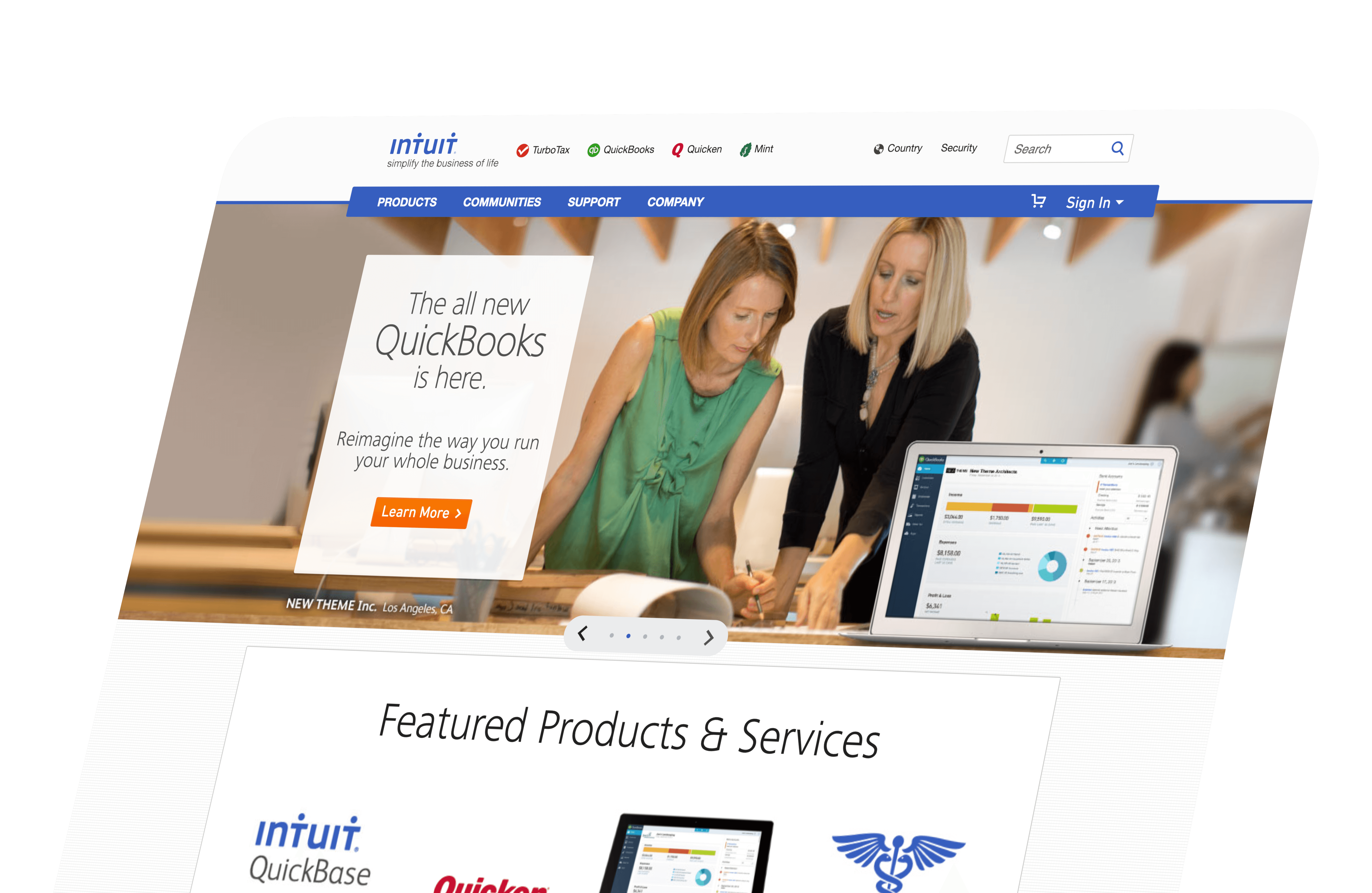
There are lots of valid reasons to hide comments on the web. Some people simply want to enjoy their favorite sites without distractions. Others don't want to see arguments, or be exposed to statements that instill anger or sadness in them. As society becomes more polarized, these reasons gain importance.
The core of Shut Up is an open source stylesheet called shutup.css by Steven Frank. Created in 2010, shutup.css acts as a user stylesheet to block comments on all websites. Because it's open source, anyone can contribute bug fixes or block comments on new websites. In fact, I continue to push fixes to this stylesheet 12 years later.
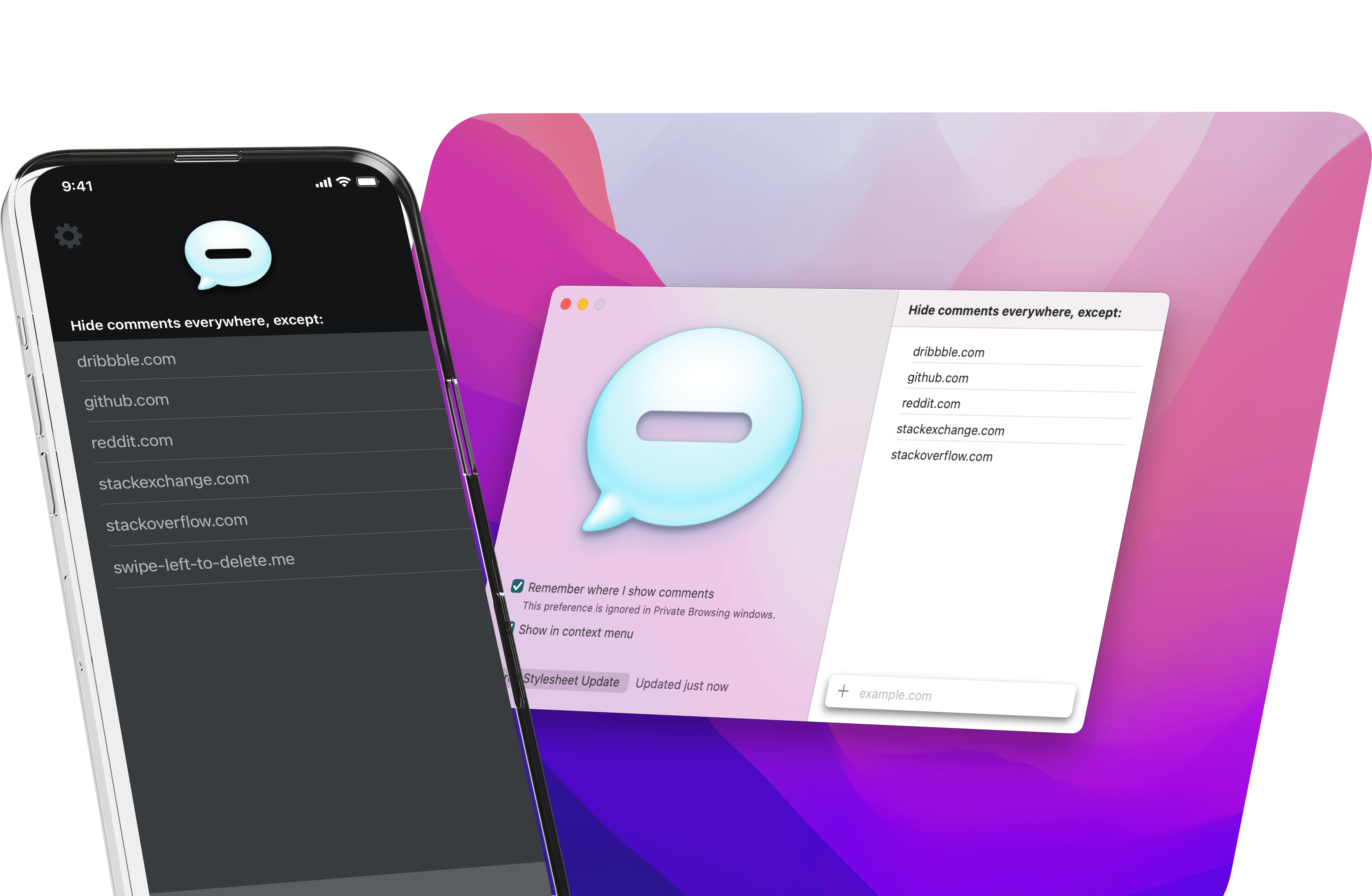
Shortly after Steven introduced shutup.css, I created my first browser extension for Safari based on the stylesheet (with permission). Safari extensions were pretty simple at the time, and so was mine: all it did was wrap Steven's stylesheet in a convenient toolbar button that you could use to show comments. Later on I added features for remembering where users show comments and automatically updating the stylesheet.
In 2011, I ported this extension to Google Chrome, further refining it and adding some nice UI enhancements.
In 2015, iOS 9 added a content blocker API for Safari. This API let me bring Shut Up to iPhone and iPad mere days after iOS 9 launched. This was also my very first iPhone app!
Two years later, I wrote what became the foundations for Shut Up on most major browsers. I'd learned a lot about JavaScript in the 7 years since I'd released Shut Up 1.0. Version 3.0 was a complete overhaul which retained all the features users like about the extension, added new features like a configurable keyboard shortcut and localizations, and dramatically improved reliability when hiding and showing comments.
Today, Shut Up 7 runs in Chrome, Edge, Firefox, Opera, Brave, and other browsers which use the WebExtensions API. It continues to use the same foundations as its 5-years-ago rewrite.
But there was one browser left...
In 2019, Safari 13 dropped support for its legacy extension format. Apple replaced it with a new format which required all extensions to go through the App Store. I had to rewrite Shut Up from scratch, custom for Safari, and distribute it inside a native Mac app.
I spent a few months completing a course on iOS and Swift development, with the goal of becoming skilled enough with Swift to write a first-class Mac app. Then, in 2020, Safari got its long-awaited update to Shut Up: Shut Up for Mac.
Ever since I started using Macs in school, I always wanted to make a Mac app. Thanks to my extensive background in JavaScript, I was able to make the leap to Swift and finally make that dream come true. You can find Shut Up on the App Store here.
This project has been a long labor of love for me, and I plan to continue improving it for many years to come. I've used it to test out new technologies from time to time, like ES6+, Mutation Observers, continuous deployment, and more. So, if you're looking for a designer with a wealth of development expertise, please get in touch!













I'm a designer and engineer in the scenic Bay Area of California. I've worked in web design and development (mobile and desktop) for over 15 years, and I'm dipping my toes in Swift and WebGL now. I've designed for both product and marketing teams, and done both visual and interaction design. I've also written product and marketing code for use in production.
I've produced my best work in roles leveraging both my design and engineering talents. However, I can specialize in design only when needed.
In my spare time I like to take photos, build small hobby projects, and play video games (Nintendo for life).
What do you want to build together?
I want to hear about it. Drop me a line.