


My name's Ricky.
I design and code.
Let's build something incredible.
View Source on GitHubConnect on LinkedIn






In July 2019, the QuickBooks Live team wanted my help with a project. They were trying to make a tool for their accountants which would help them clean up clients' books.
DIY bookkeeping is a messy issue. QuickBooks tries to make accounting more friendly by simplifying complicated concepts so mere mortals can understand them. However, because of this translation, QuickBooks' small business customers may not categorize transactions accurately. This is a problem come tax time, when tax authorities expect things to arrive in a certain format.
Ideally, we'd solve this at the point of data entry. This was too hard to tackle on the team's aggressive schedule: only two weeks! But the team created a machine learning model which helps with cleanup. We would use and improve this model in the final product. The team could also recycle this work when they take on the data entry problem later.
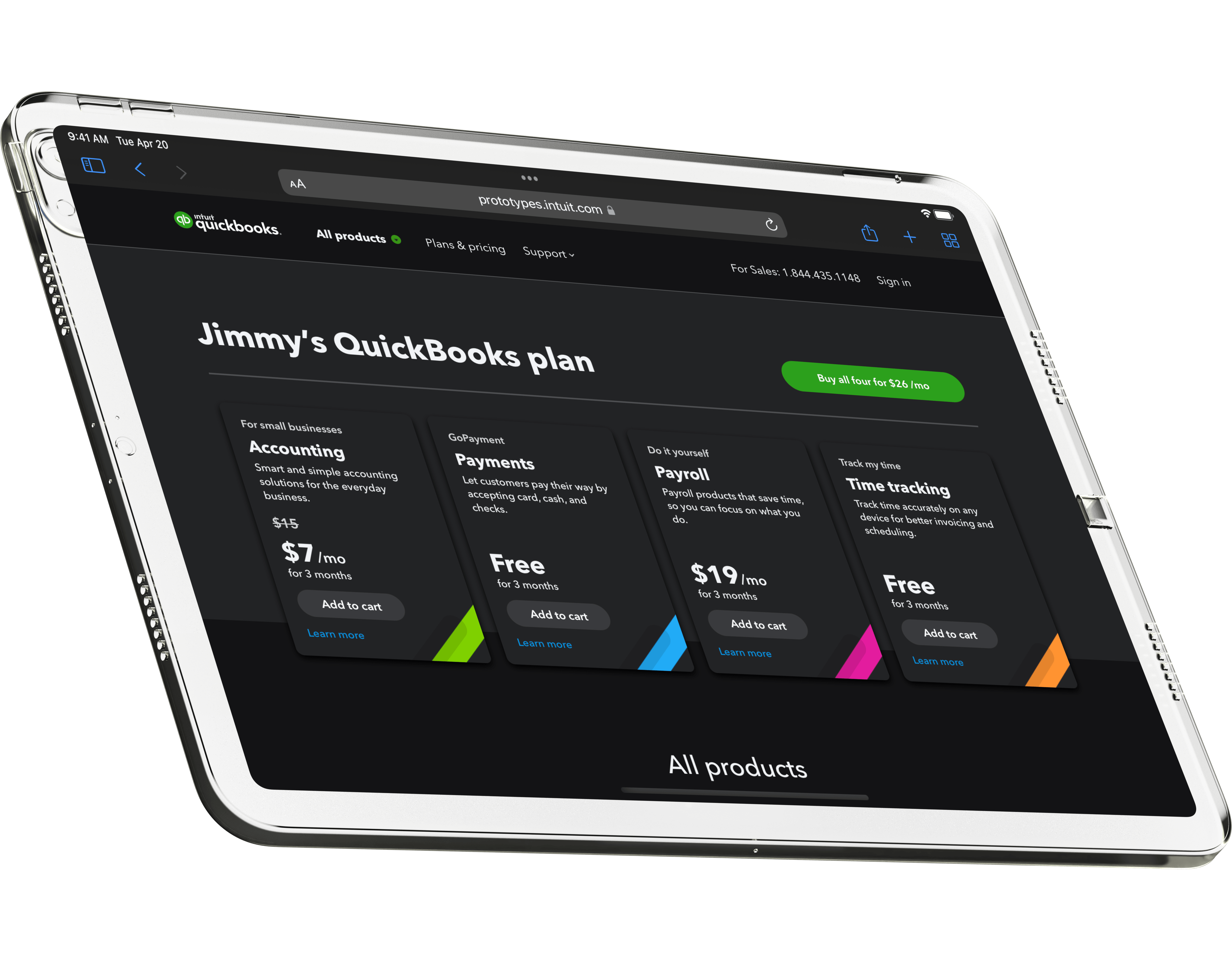
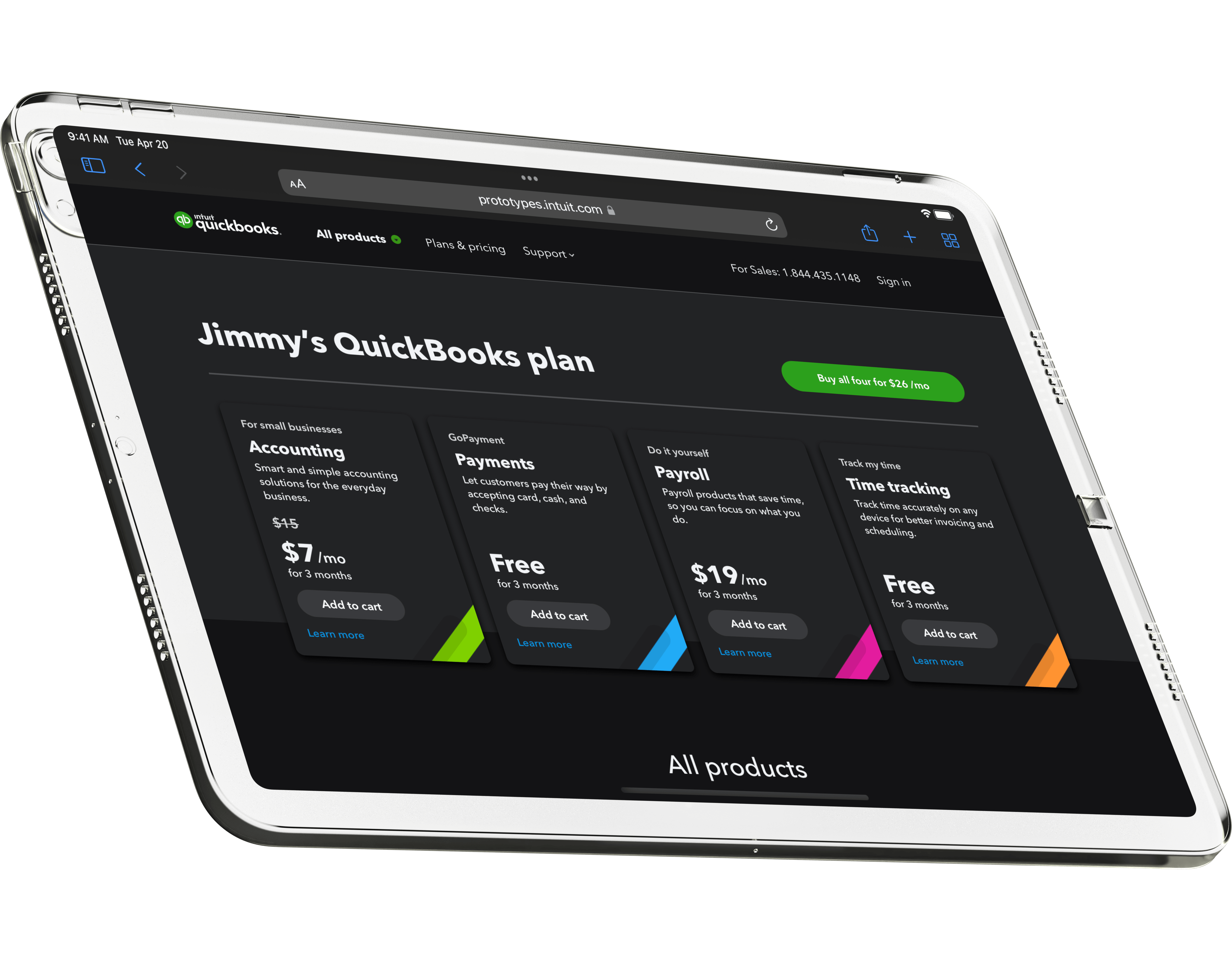
I was solely responsible for the UI design (interaction and visual) for this project. Below is a screenshot of what the project looked like when I started:
As I discussed the project with the team, however, it became clear that this design didn't match our accountants' needs. The interface was confusing and the cleanup flow was unclear.
I started by taking a step back and redesigning the basic cleanup flow. After some lengthy discussions with our accountant partners, this was the flow we came up with together:
Let's get some terminology out of the way.
The account names depend on the company's industry and accounting method. They aren't standardized per se, but they should follow a conventional format. Accountants and tax authorities expect this.
The first step, shown above, is to review account types and detail types. We want to make sure these categories make sense to an accountant. The machine learning model first looks at the account name and transactions. It predicts the correct account type and detail type. Then, based on its confidence level, it recommends actions the accountant can take. The categorizations that result feed back into the model to improve it.
For accounts where the model is less certain, it requires explicit categorization from the accountant. This important design consideration prevents bad data from feeding back into the model.
Accountants can also see transactions in the account if they need more context:
After that, the model suggests accounts and detail types for the accountant to add. Authorities generally expect to see these accounts in business records:
The next step is to assign tax line items. Like I said earlier, there's no standard for account names, but the way businesses report them to the IRS is standardized. The model maps these in cases where they aren't present:
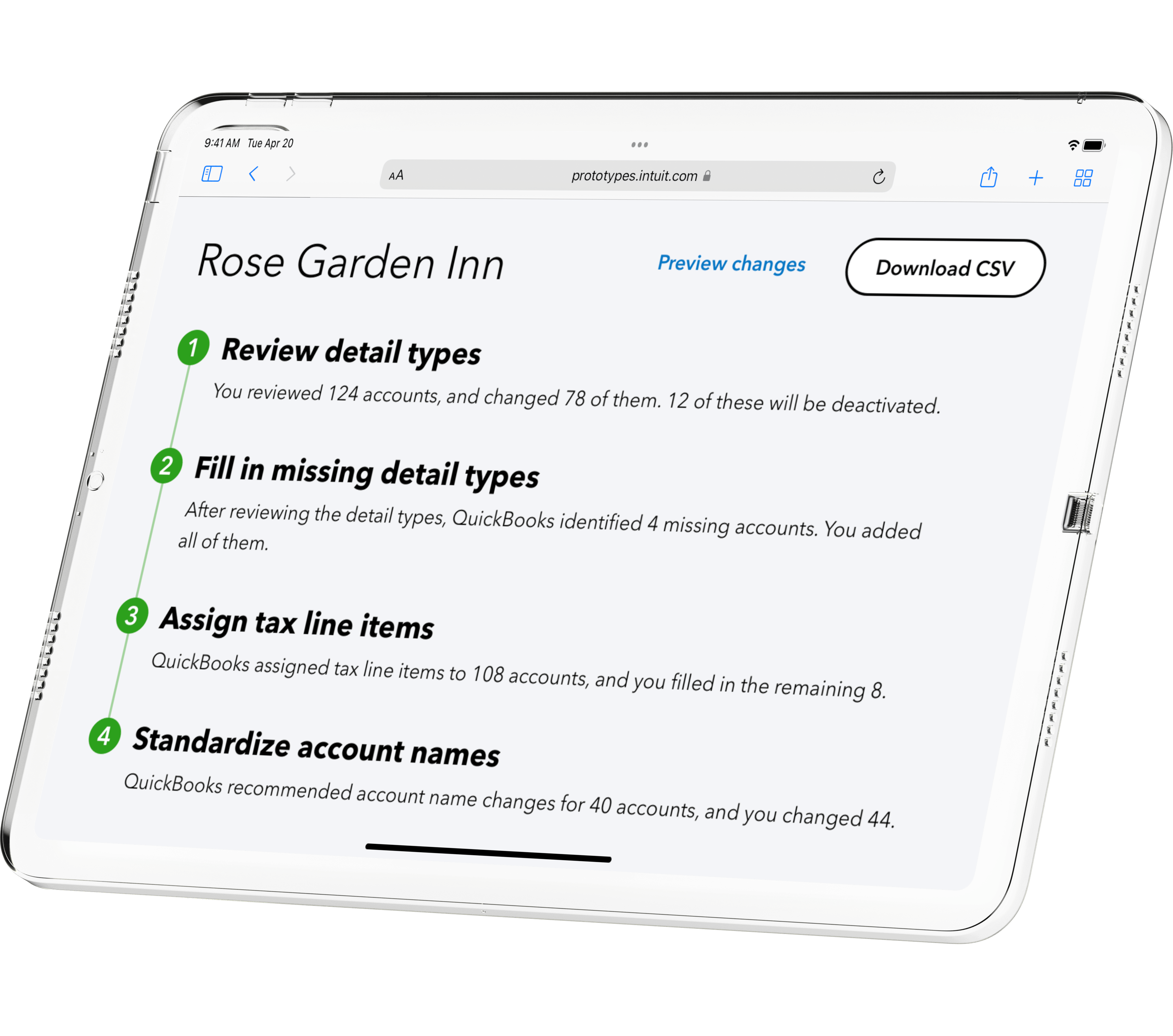
The last bit of housekeeping asks the accountant to rename any accounts which don't make sense after the cleanup process is done. The model recommends names based on the updates.
Finally, the accountant can download a CSV containing the changes. They can use this for keeping a record of what changed, and to apply the updates to the client's books:
This project required deep empathy for the accountants we serve. Understanding the problems they face when they first clean up their clients' books was key to designing this tool. I can help you with your team's hairy design challenges too; drop me a line!











I'm a designer and engineer in the scenic Bay Area of California. I've worked in web design and development (mobile and desktop) for over 15 years, and I'm dipping my toes in Swift and WebGL now. I've designed for both product and marketing teams, and done both visual and interaction design. I've also written product and marketing code for use in production.
I've produced my best work in roles leveraging both my design and engineering talents. However, I can specialize in design only when needed.
In my spare time I like to take photos, build small hobby projects, and play video games (Nintendo for life).
What do you want to build together?
I want to hear about it. Drop me a line.